在Docker中构建GitBook并整合GitLab Runner的使用经验分享
文章目录
由于Docsify采用单页渲染的方式,在初次打开是特别慢,近期将团队内部的知识库工具从Docsify迁移到基于Docker搭建的GitBook并结合GitLab Runner实现自动更新,在这其中踩了一些坑,简单记录下。
背景
技术选型
由于Docsify采用SPA模式开发,不会生成静态HTML页面,故随着内容与页面的增多,其初次加载时会花费较多时间进行全局渲染,导致显示很慢,浪费时间等于谋财害命,需要将其替换为其它框架!
由于知识库的使用群体除了软件开发人员,还有产品设计师、测试工程师等不具备很强代码开发能力的群体,故在替换之前对要采用的新框架确定了如下目标:
- 采用静态页面生成,避免每次浏览时都需要耗时渲染
- 采用纯
Markdown语法,避免额外的学习与使用成本 - 界面美观,适合做文档展示,无须做过多配置
- 插件生态丰富,无须自己额外开发太多的插件
基于网络上的资料,初步选定Docsify、GitBook、Hexo和Hugo这4种框架,基于实际使用需求对它们进行对比如下:
| 开发语言 | 构建速度 | 展示方式 | 格式要求 | 文档 / 社区 | 目录生成 | 优点 | 缺点 | |
|---|---|---|---|---|---|---|---|---|
| Docsify | Vue |
一般 | 单页面渲染 | 无 | 一般 | 可通过插件自动生成 | 环境安装简单 | 初次打开加载很慢 |
| GitBook | Node.js |
一般 | 静态页面 | 无 | 一般 | 需自己在SUMMARY.md中生成 |
样式美观,专门用于做文档管理 | 官方专注于付费版,非付费版bug较多 |
| Hexo | Node.js |
一般 | 静态页面 | 需添加日期、标题等信息 | 丰富 | 依赖于所选的主题 | 社区活跃,使用度很高 | 编译速度慢,主要适合做博客 |
| Hugo | Golang |
快 | 静态页面 | 需添加日期、标题等信息 | 丰富 | 依赖于所选的主题 | 构建速度快,使用度很高 | 文档不完善,主要适合做博客 |
基于上述对比,可发现虽然Hugo的构建速度最快,但适合做博客,对于知识库这种文档系统不是特别合适,而GitBook虽然构建速度没有Hugo快,但GitBook更侧重于浏览,其构建只会在文档内容有更新时才发生,频率相对较小,同时GitBook从名字上即可看出是专门用于知识库文档管理的,综合考虑下决定采用GitBook来替换Docsify。
同时为了降低GitBook的侵入性,指定如下规则:
GitLab Runner和Nginx采用Docker进行容器化部署,避免对部署环境的强依赖- 通过
Docker在GitLab Runner中安装GitBook环境,使得实际的文档项目与GitBook解耦
使用流程
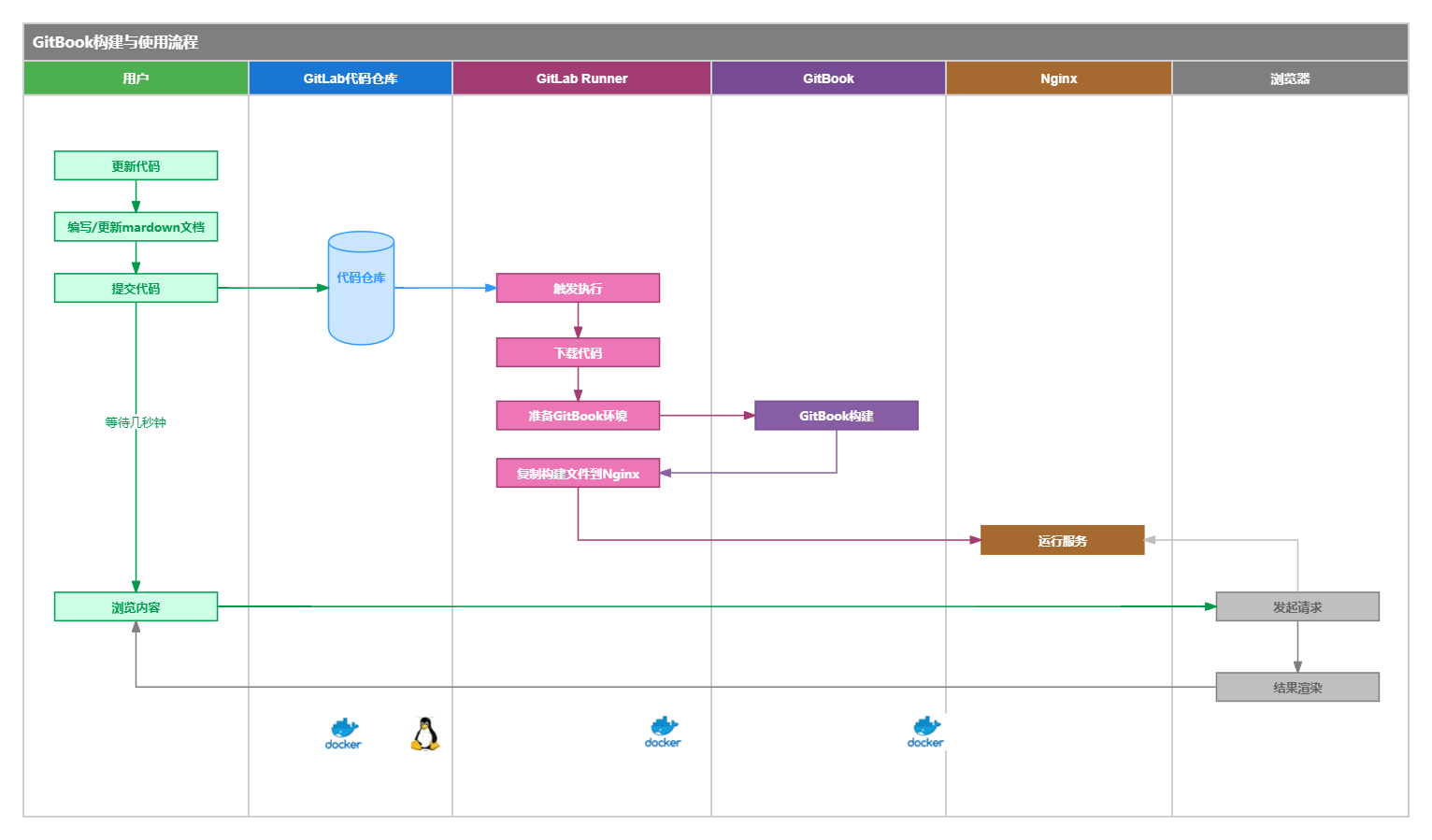
由于文档同代码一样都是采用GitLab管理的,为了实现在文档更新时能够自动化的部署,准备采用GitLab Runner+GitBook+Nginx的方案,整体流程图如下:

在实际使用时,相关用户只需要在按照常规的流程在本地基于Markdown格式编写文档并提交到GitLab中,之后GitLab Runner会自动化的进行文档构建与文档生成,依赖于宿主物理机的配置和文档数量,整个过程通常不超过5秒钟,之后在浏览器中刷新即可查看生成的HTML静态文件。
环境搭建
相关说明
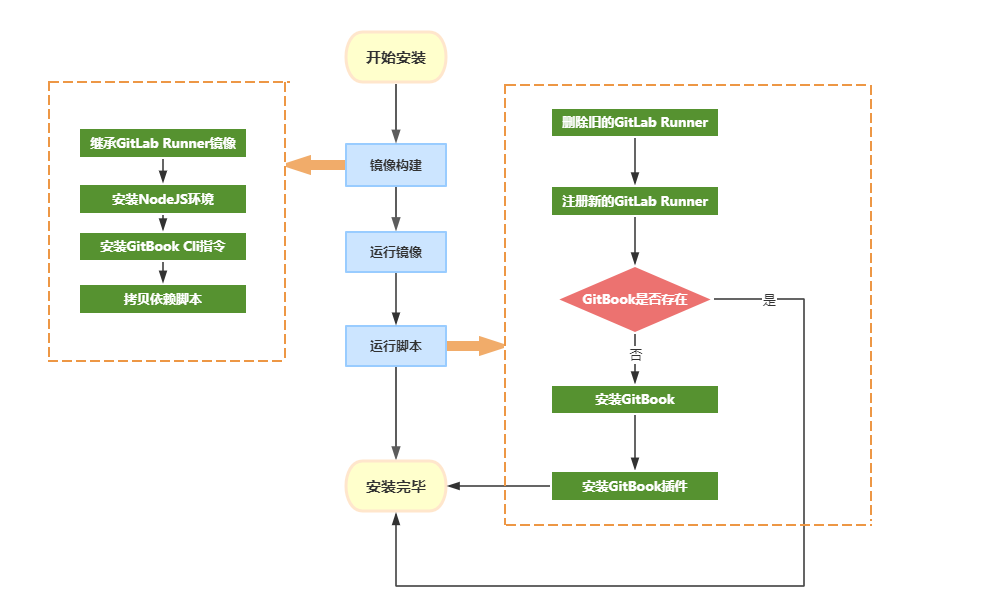
出于简化使用流程与加快构建速度的考虑,将GitLab Runner与GitBook都放置到同一个容器中。在GitLab Runner的Docker容器中安装完毕GitBook环境后,还需将GitLab Runner注册到对应的GitLab仓库中,可通过Shell脚本将此过程固化下来,整个环境搭建流程如下:

说明:由于GitBook是基于Nodejs开发的,而Nodejs和NPM对版本有强相关的依赖,版本过高或过低都会导致GitBook以及相关的插件无法安装,故本次采用了如下较旧的版本(采用Docker容器化部署不会造成额外的负面影响 )
| 版本 | 备注 | |
|---|---|---|
| GitLab Runner | gitlab/gitlab-runner:v15.5.2 |
|
| GitBook Cli | gitbook-cli@2.1.2 |
若版本不对,会导致依赖问题,请参见Gitbook-cli install error TypeError: cb.apply is not a function inside graceful-fs |
| GitBook | 3.2.3 |
|
| Nodejs | v12.22.12 |
|
| NPM | 7.5.2 |
操作流程
下述步骤展示了从头开始构建GitLab Runner与GitBook的过程
-
在宿主机上执行如下指令安装jq指令,后续会用其来解析
GitLab中返回的JSON数据1 2# 在宿主机上安装jq,用于解析json文件 apt install -y jq -
安装之前请仿照下图将本文最后的文件&脚本

-
运行下述指令构建需要的镜像
1docker build -t gitbook_custom:v1.0Dockerfile在构建过程中会对它认为没有变化的文件和日志输出进行缓存,要想查看全部日志并取消缓存,可用如下指令1docker build -t gitbook_custom:v1.0 --progress string . --no-cache -
执行下述指令启动
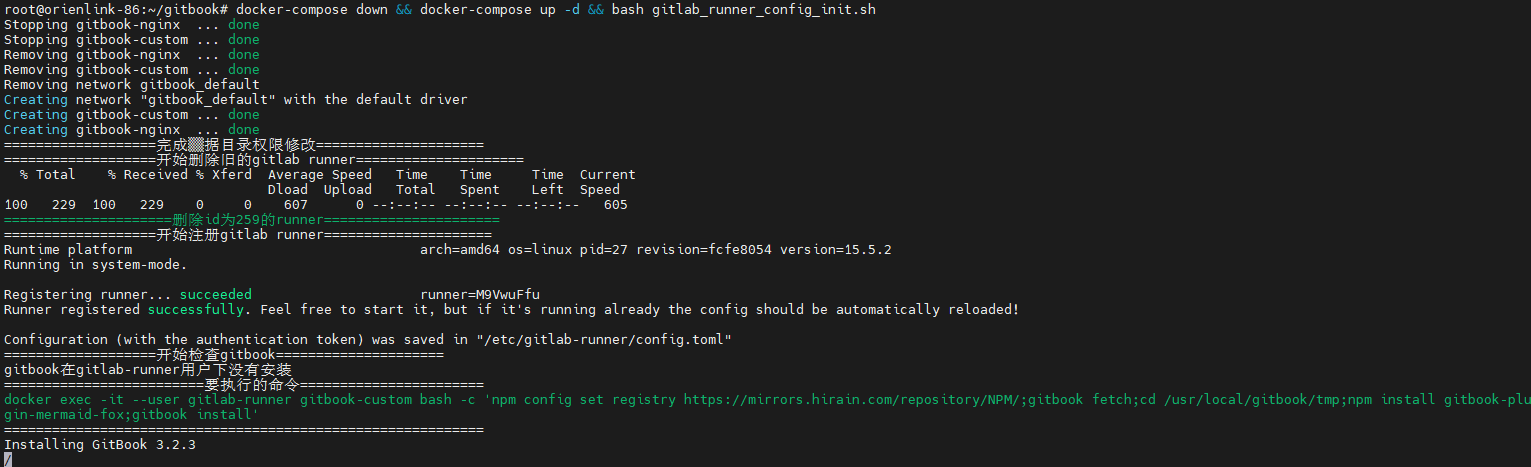
Docker容器并执行相关的初始化操作1docker-compose down && docker-compose up -d && bash gitlab_runner_config_init.sh -
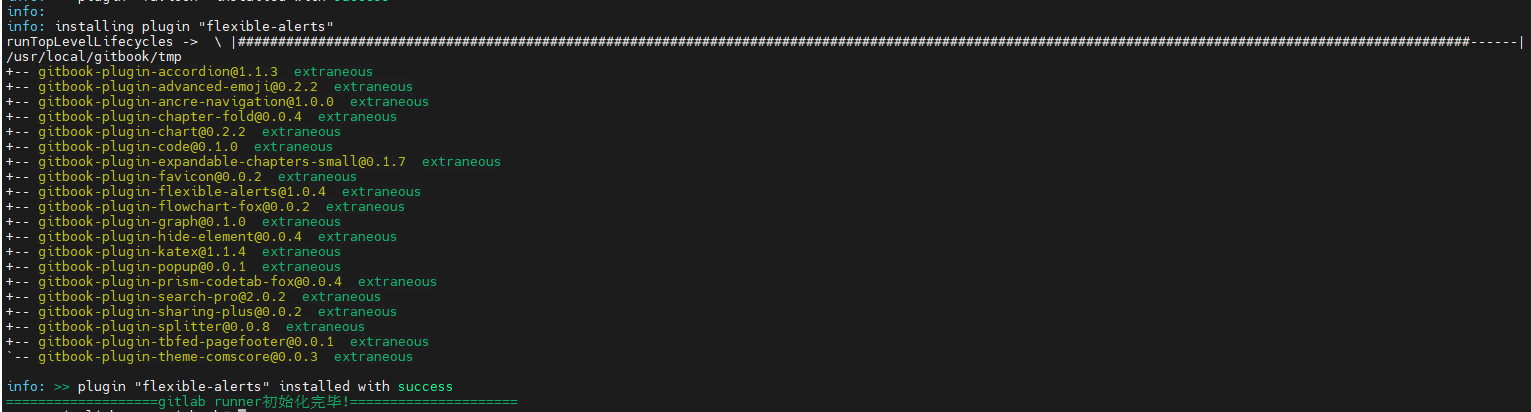
安装过程中会有类似如下输出:

若最后输出结果类似如下,则表示整个脚本安装过程顺利完成

-
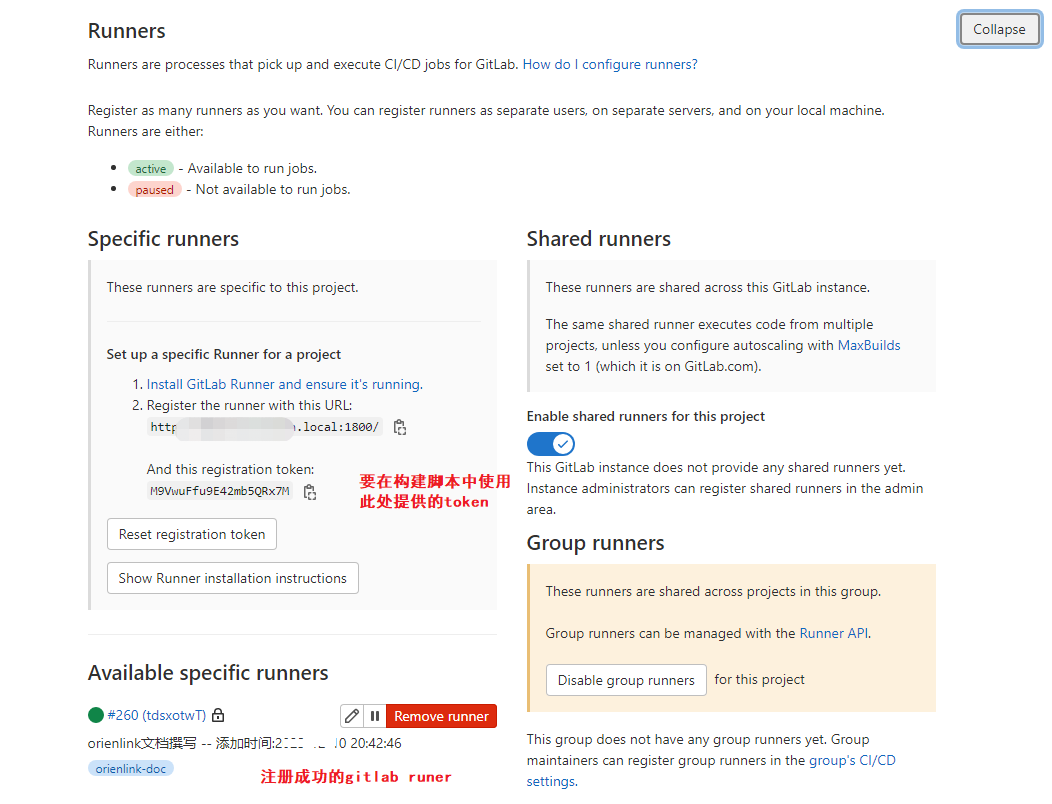
在对应
GitLab项目中依次点击Settings->CI/CD->Runners,若出现类似如下界面则表示GitLab Runner正确安装与配置完毕,接下来即可验证GitBook是否能正常工作
测试验证
自动构建
由于自动构建脚本中有如下配置,其中构建阶段的值被设置为build会导致每次代码发生变更时都执行自动构建
|
|
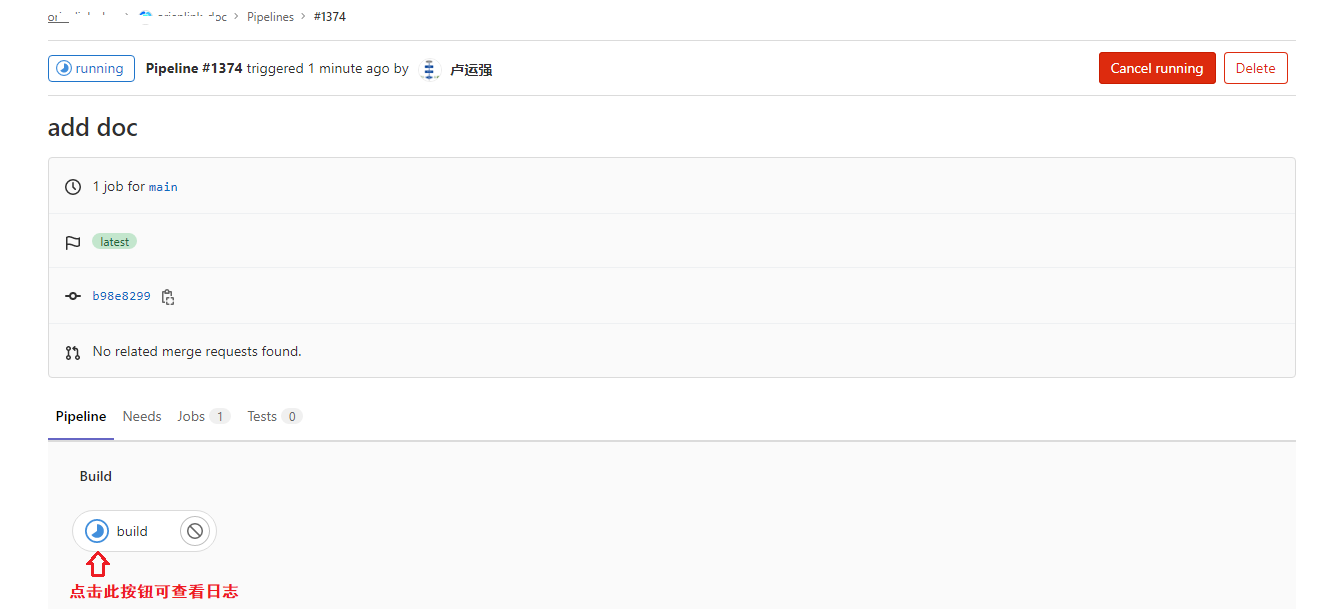
当我们通过git push将代码推送到GitLab后,在对应的GitLab工程中依次点击CI/CD->Pipelines,会有类似如下输出,可以看到此时GitLab Runner正在执行构建

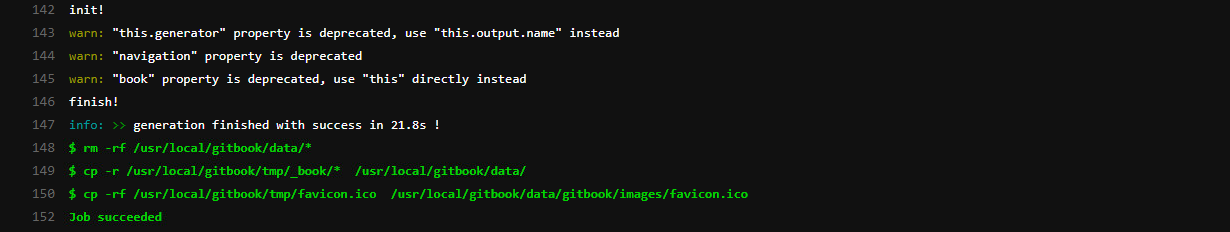
点击对应的按钮可查看构建执行日志,类似如下:

之后可通过Nginx对应端口访问相应的GitBook页面,可参考使用展示。
手工构建
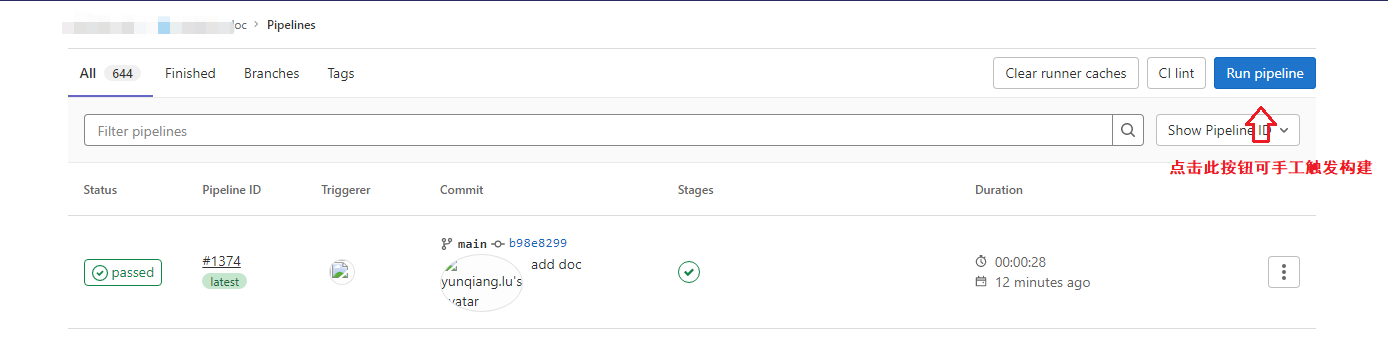
除了自动构建之外,也可点击对应的按钮进行手工提交,此种场景一般用于文档代码没有变更而对GitBook的样式或插件进行了修改,想提前验证结果,操作步骤如下:
在对应的GitLab工程中依次点击CI/CD->Pipelines,在出现的菜单中点击右上角的Run pipeline按钮

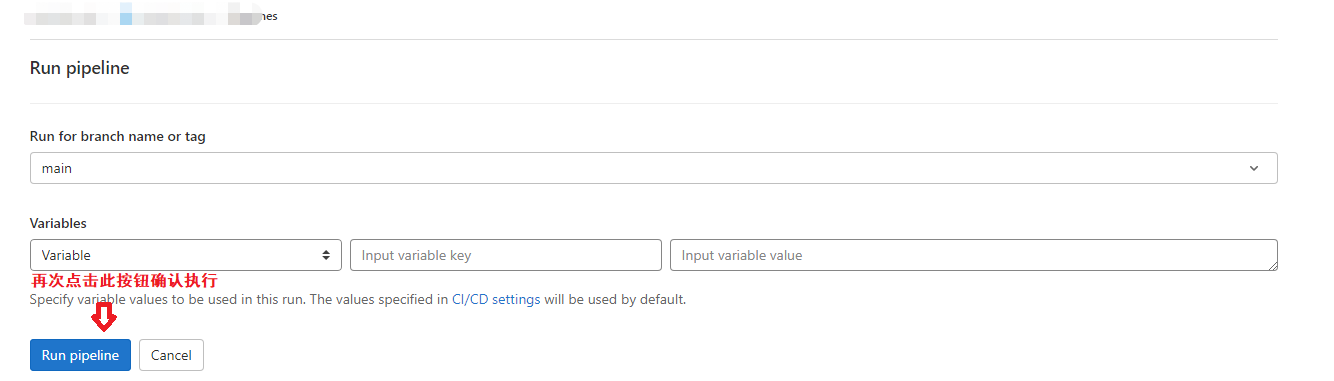
在出现的界面中再次点击Run pipeline按钮进行确认,触发手工执行,之后的步骤与自动构建时相同。

插件管理
GitBook在文档管理领域广受欢迎的一个很重要的原因是其丰富的插件生态,插件可快速集成,也可仿照别人的插件根据自己的需求快速开发新的插件,个人项目中用到的插件如下
常用插件
自定义插件
已有的插件太老旧,自己fork代码后对它们进行了更新,项目位于gitbook-plugin-fox,目前包含如下插件:
-
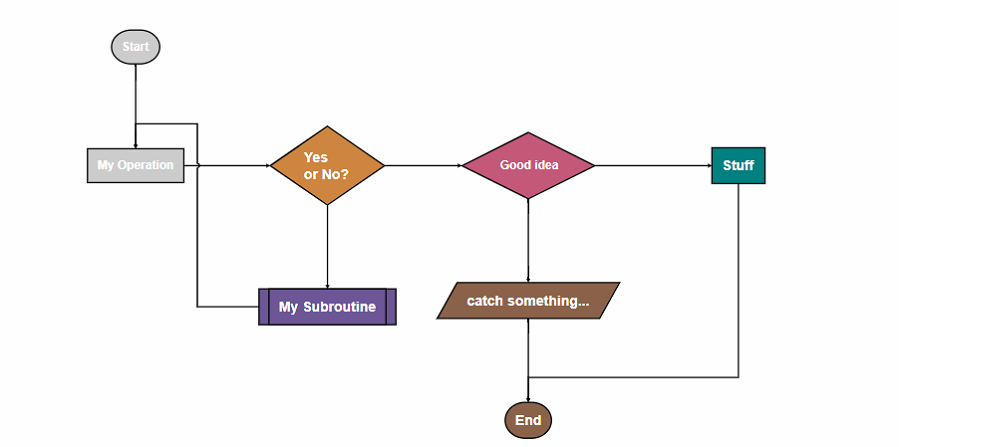
gitbook-plugin-mermaid-fox,
GitBook中支持新版的flowchart.js图表,展示效果如下
-
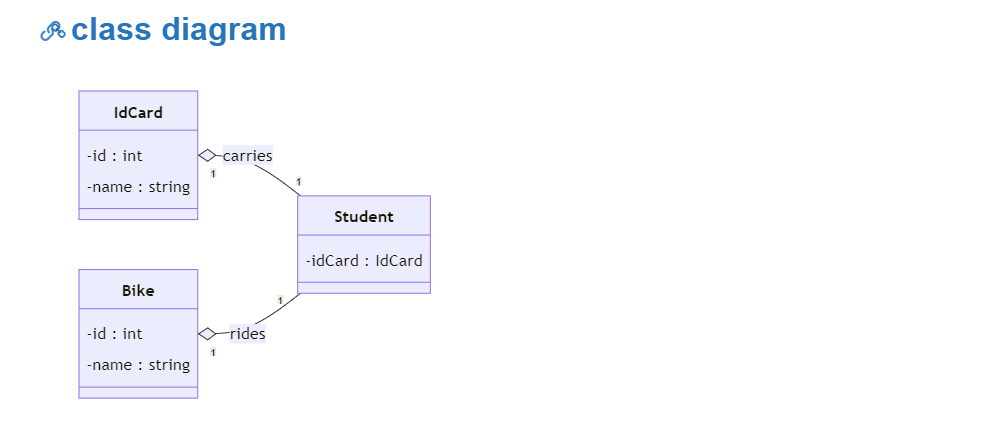
gitbook-plugin-mermaid-fox,
GitBook中支持新版的Mermaid图表,展示效果如下
-
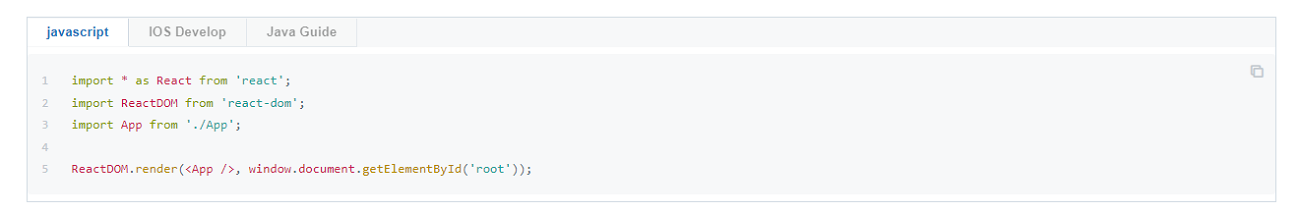
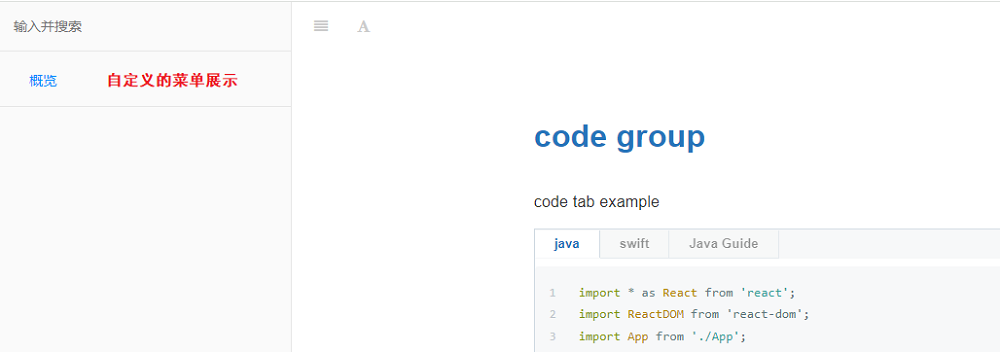
gitbook-plugin-prism-codetab-fox,将gitbook-plugin-prism与gitbook-plugin-codetabs这两个插件整合为一个插件,在实现代码高亮的同时还能对代码进行分组,展示效果如下:

其它设置
中文汉化
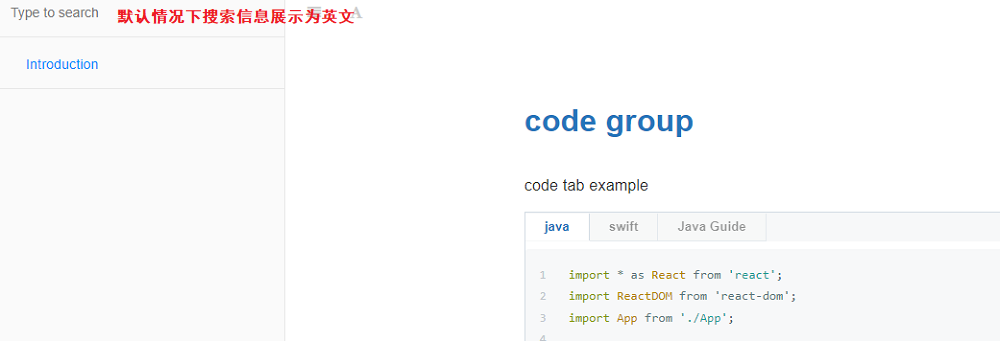
GitBook中的默认语言为英文,如下图所示,某些提示信息以英文展示,不方便使用

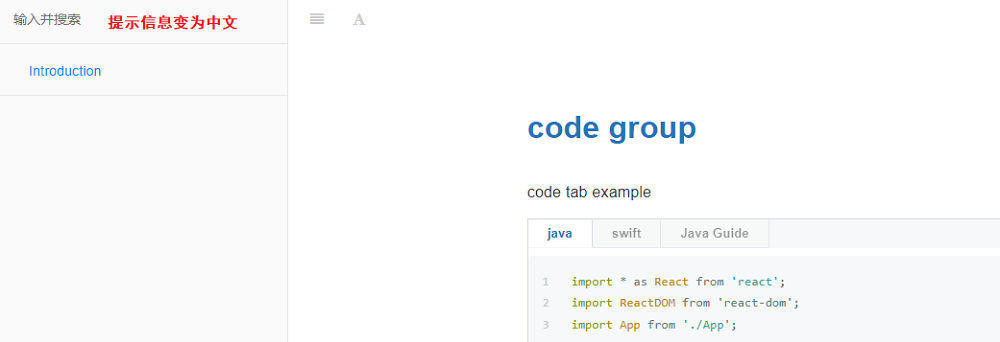
可通过在book.js中添加language:'zh-hans'来将默认语言修改为中文,修改后的显示效果如下:

自定义目录
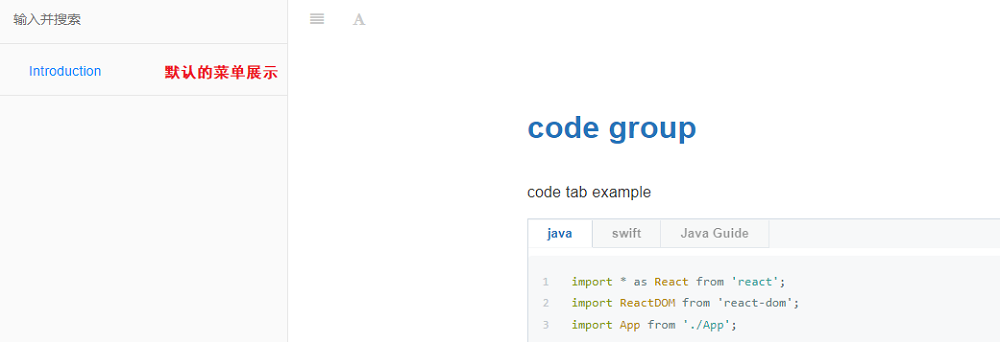
如下所示GitBook中默认生成的菜单为Introduction,不太直观,可根据实际需求动态修改(对于菜单目录的生成可参考自动生成目录实现)

将默认目录从
|
|
修改为
|
|
之后的展示效果类似如下

自定义样式
若GitBook中的样式不满足我们的需求,可通过添加自定义CSS文件进行定制,实际使用中发现该文件必须叫做website.css且需位于生成的静态文件目录下才生效。
|
|
使用展示
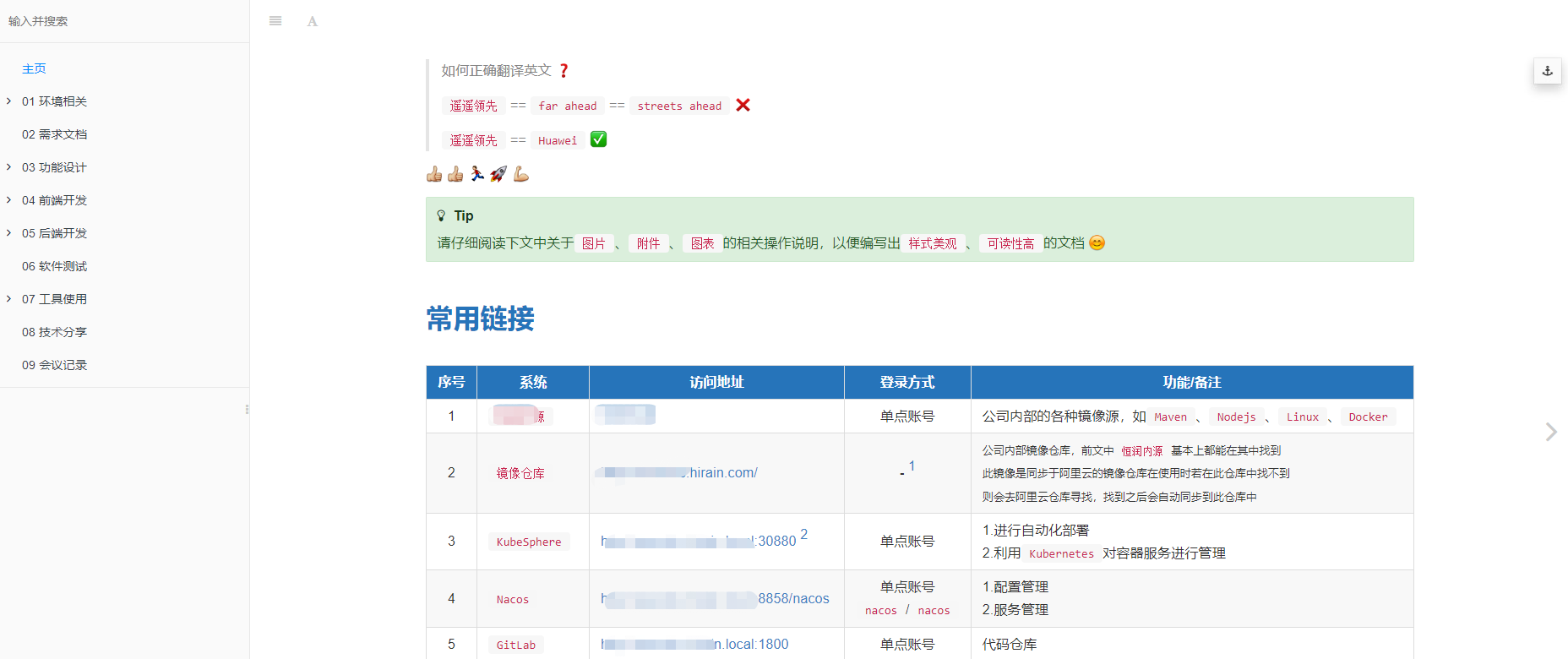
可通过Nginx对应端口访问相应的GitBook页面,个人项目中的界面类似如下,供参考

文件&脚本
Dockerfile脚本
用于构建同时包含GitLab Runner与GitBook的容器
|
|
docker启停脚本
docker-compose.yml用于启动GitLab Runner与Nginx容器
|
|
自动构建脚本
.gitlab-ci.yml是GitLab Runner构建时使用的文件,此文件规定了构建过程中要具体执行的步骤,只有此文件必须存在于目标文档对应的GitLab仓库,用于每次修改文档时触发自动构建
|
|
自动注册脚本
gitlab_runner_config_init.sh用于注册GitLab Runner同时检测GitBook是否存在
|
|
自动生成目录
auto_generate_summary.sh用于自动生成目录,GitBook左侧的目录树依赖于此脚本的生成结果,此文件会在GitLab Runner构建阶段执行
|
|
目录分类显示

若需要在生成目录时能自动进行如上图所示的分类展示,则可将上述脚本修改为类似如下
|
|
自定义样式
custom.css是自定义样式文件,当对GitBook的某些样式不满意时,可用自定义CSS文件来覆盖
|
|
GitBook配置文件
book.js是GitBook的配置文件,包含全局配置与各种插件
|
|
-
可根据实际要求通过
-lunr来屏蔽对应的索引插件 ↩︎

