利用GitHub Action实现Hugo博客在GitHub Pages自动部署
作为一名IT民工,善于利用各种工具提升工作效率才算合格,本文简单记录自己如何利用GitHub Actions实现个人Hugo博客在GitHub Pages中的自动化部署。
传统方式
自己的个人博客创建于2016年,在这期间自己一直基于如下方式创建并部署更新博客:
1.利用hugo命令创建对应的博客markdown文件
hugo new post/hugo/using-github-action-to-auto-build-deploy.md
2.利用下述命令开启hugo博客的动态监听展示,并进行编写
hugo server -w -D
3.博客内容编写完成后,利用下述命令将其切换到实际部署环境
hugo server --baseUrl="https://lucumt.info/" --watch=false --appendPort=false --renderToDisk --environment production
4.执行下述命令提交到master分支
git add -A
git commit -a -m "xxxx"
git push origin master
5.利用下述命令将public目录中的内容从master 分支同步到gh-pages分支
git subtree push --prefix=public git@github.com:lucumt/ghblog.git gh-pages
上述过程中的1,2,4阶段是编写博客的必经阶段,而3,5阶段其实没太多必要,完全可以用工具自动化实现。作为IT从业者,我们需要尽可能的减少不必要的操作。
改进方式
结合网络上的相关资料,自己把实现方案定在了GitHub Actions和Travis CI二者之一,考虑到GitHub中已经内置了GitHub Actions ,最终解决采用其作为实现方案。
在Hugo的官方文档Build Hugo With GitHub Action中也推荐采用GitHub Actions作为持续集成部署方案,并提供了相应的流水线配置代码:
name: github pages
on:
push:
branches:
- main # Set a branch to deploy
pull_request:
jobs:
deploy:
runs-on: ubuntu-20.04
steps:
- uses: actions/checkout@v2
with:
submodules: true # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'
# extended: true
- name: Build
run: hugo --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
if: github.ref == 'refs/heads/main'
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public
该配置代码已经很完善,个人根据实际情况对其做了如下修改:
1.在Build阶段,将hugo命令改为适合个人环境的hugo -b "https://lucumt.info/" -e "production"
2.在个人GitHub中设置github_token
其中关于github_token的配置可按如下步骤配置:
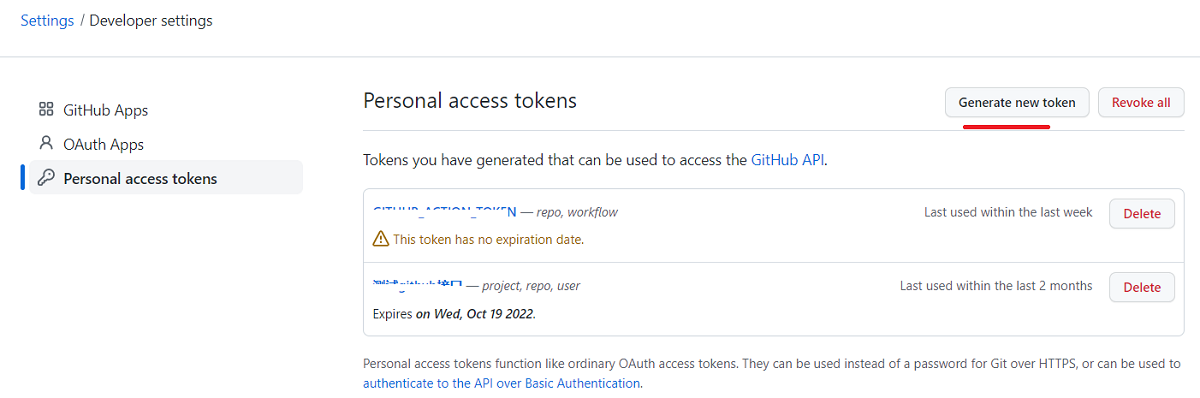
1.在个人GitHub页面,依次点击Settings->Developer settings->Personal access tokens进入如下页面:

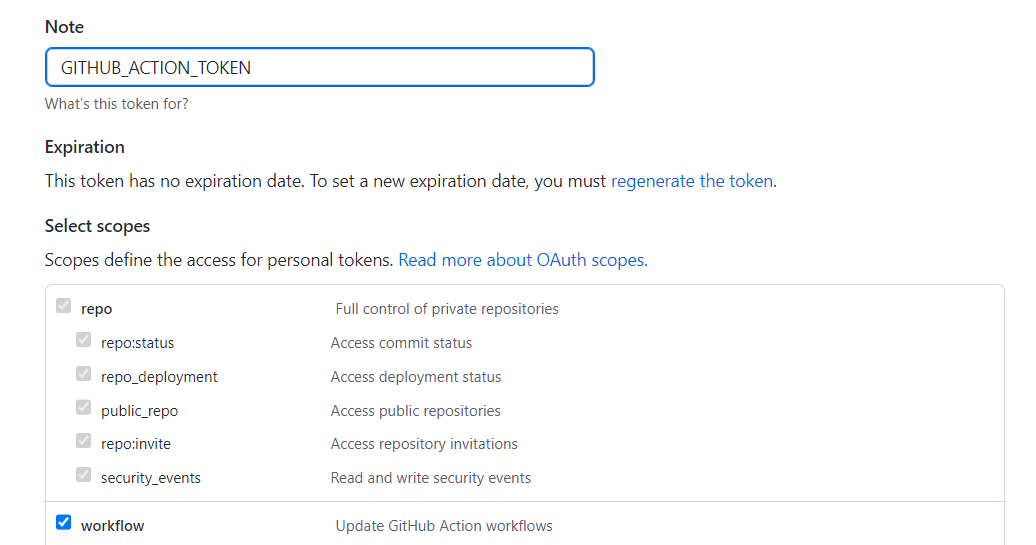
2.点击Generate new token出现如下界面,在Note中输入名称,在Select scopes选择workflow

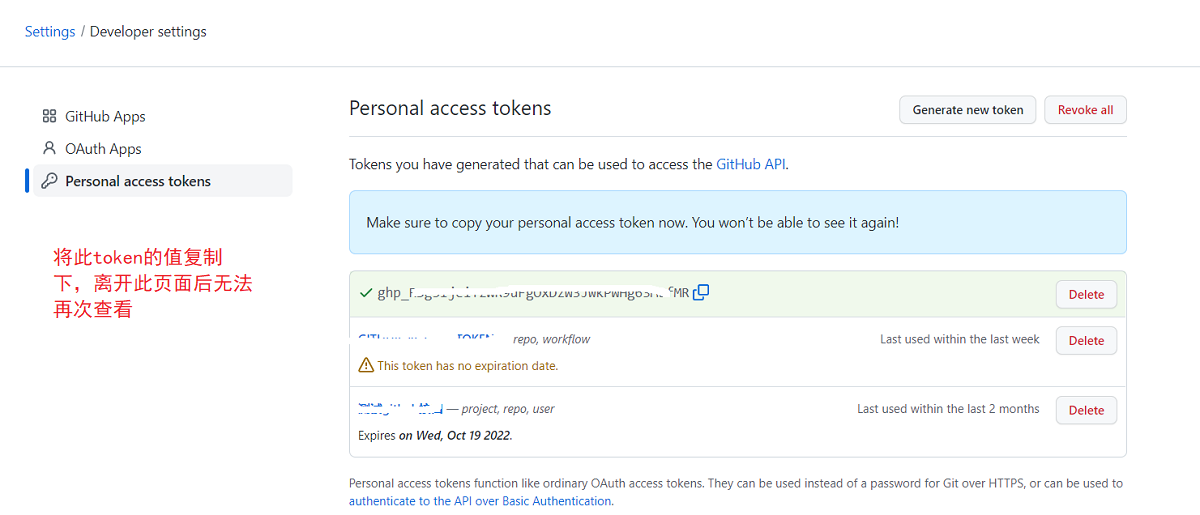
3.将生成的token复制出来为后续创建secret做准备,注意必须及时复制,一旦离开此页面后续就无法查看其值,只能重新创建新token:

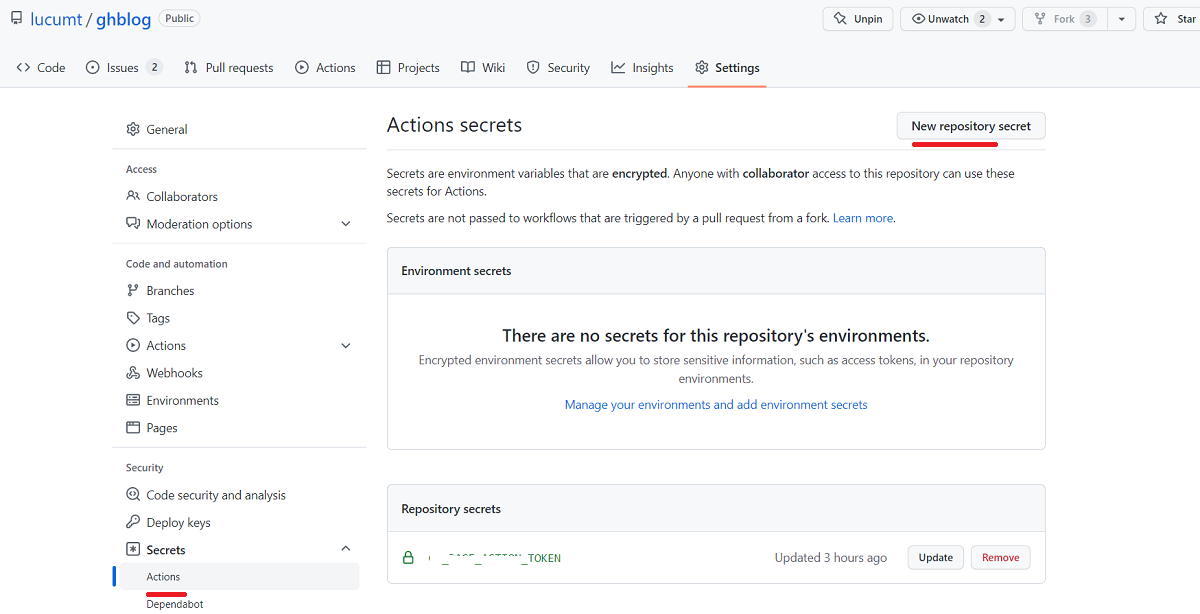
4.进入对应的GitHub项目下,依次点击Settings->Secrets->Actions进入添加Action secrets的界面,点击New repository secret按钮

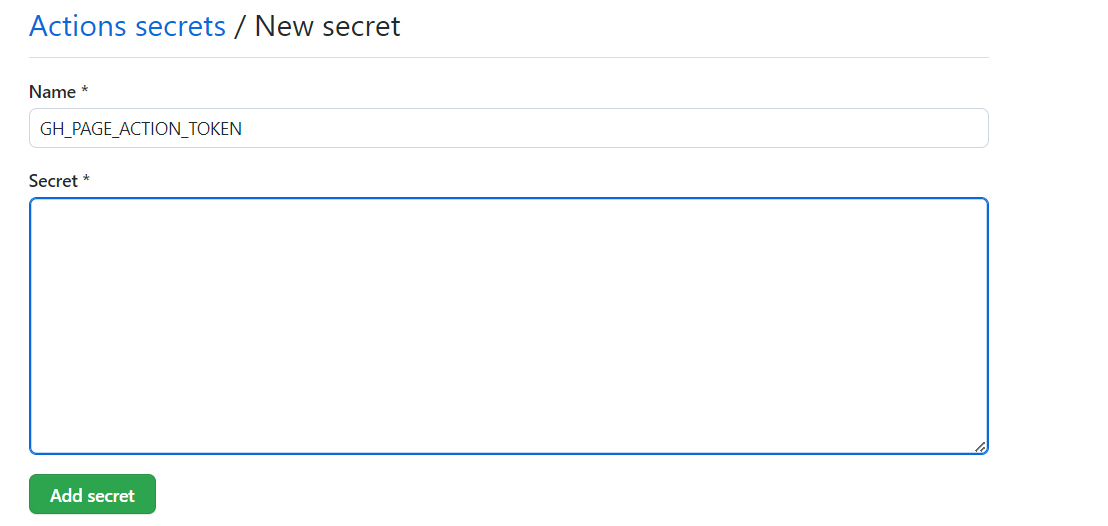
5.在出现的界面中name部分输入我们设置的值,Secret部分输入步骤3中记录的token值,然后点击Add secret按钮

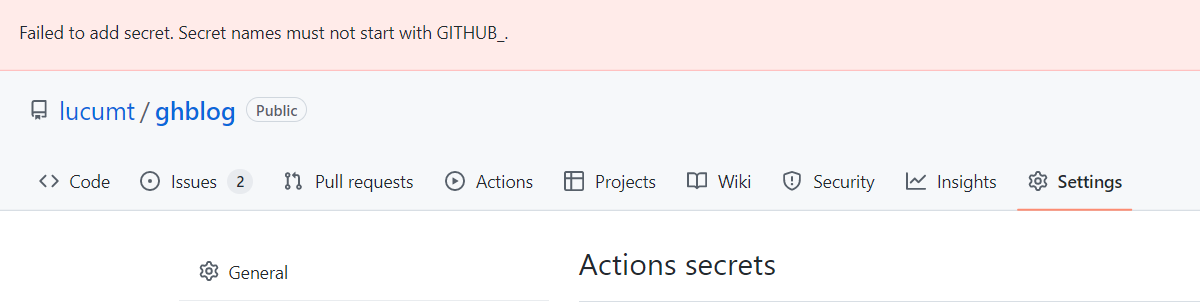
需要注意的是name的值不能以GITHUB_开头,否则创建会出错

6.在流水线中将github_token值设置为步骤5中secret的名称,类似${{ secrets.GH_PAGE_ACTION_TOKEN }}s,至此github_token设置过程完毕。
配置后完整的流水线代码如下:
name: pages-auto-build-deploy
on:
# workflow_dispatch:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
submodules: true
fetch-depth: 0
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: '0.100.2'
extended: true
- name: Build Hugo
run: hugo -b "https://lucumt.info/" -e "production"
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GH_PAGE_ACTION_TOKEN }}
publish_dir: ./public
commit_message: ${{ github.event.head_commit.message }}
将该yaml文件放到对应GitHub项目下的.github/workflows目录下即完成全部配置。
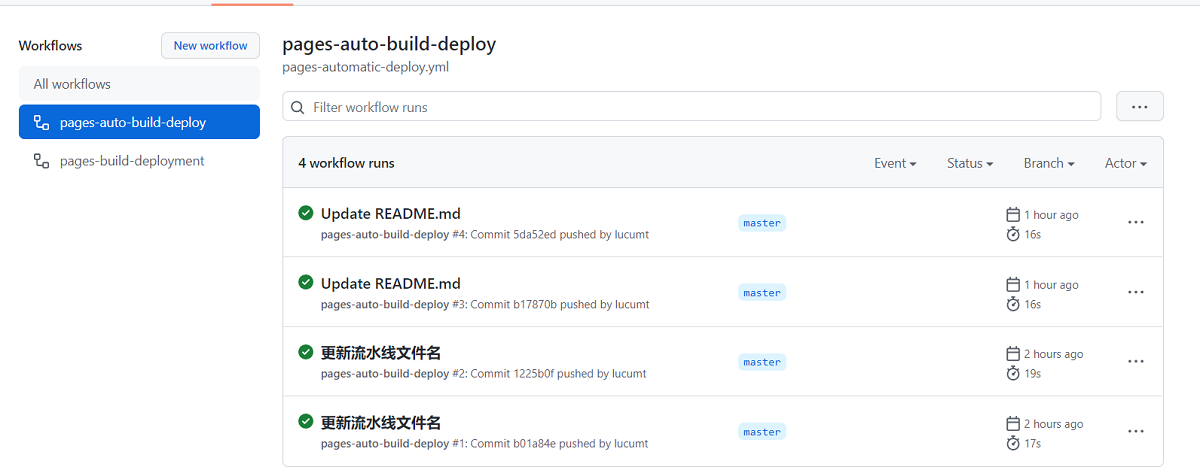
当执行git push origin master后,GitHub Actions会开启自动构建部署,运行结果如下,至此整个设置过程完毕!

其它
由于GitHub Action支持定时语法,将流水线触发条件修改如下
on:
push:
branches:
- master
schedule:
# Runs everyday at 8:00 AM
- cron: "0 8 * * *"
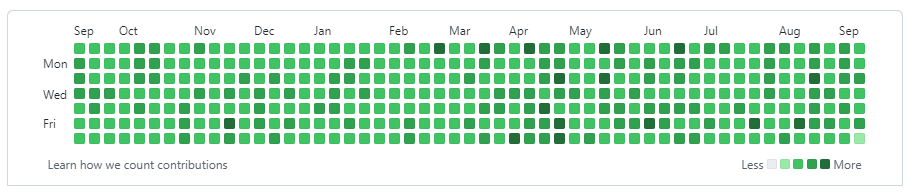
可实现每天上午8点自动触发构建,由于构建过程中会往gh-pages分支下提交代码,从而间接达成在GitHub中每天提交代码,在GitHub主页面展示时保持全绿的功能!1

参考文档:
- https://www.ruanyifeng.com/blog/2019/09/getting-started-with-github-actions.html
- https://www.pseudoyu.com/zh/2022/05/29/deploy_your_blog_using_hugo_and_github_action/
-
个人观点质量优于数量,不推荐这么做 ↩︎

