利用Hugo来替代GitBook实现文档展示
文章目录
基于Hugo中的hugo-book主题简要记录搭建并生成类似GitBook的展示效果,以便在需要进行文档管理与展示时,可以多一种选择。
背景
部门内部使用GitBook进行知识库的管理已经有一段时间1,并且在此期间个人也积累了一些经验,但由于其实基于Nodejs开发以及开源的v2版本不再维护的原因2,导致其构建速度、环境搭建、插件开发等方面都存在一些不便之处。
由于自己一直使用Hugo进行博客编写,而Hugo是一款知名的博客编写工具,其生态圈十分繁荣,为了给部门和自己提供更多的选择,个人计划采用Hugo实现类似的功能作为可选的替代品。在其官方网站的主题列表中发现hugo-book的显示效果和GitBook类似,简单测试后基本满足要求。
搭建与配置
环境搭建
依次执行下述命令
git clone https://github.com/alex-shpak/hugo-book.git
cd hugo-book
# 删除demo页
rm -rf exampleSite
# 暂定不支持多语言,只创建content目录即可
mkdir -p content/docs && cd content
# 创建简单的测试页面
echo "I am defult page" >> _index.md
echo "Hello world A" >> docs/index1.md
echo "Hello world B" >> docs/index2.md
# 创建配置文件
echo "title = '个人笔记'" >> config.toml
# 启动测试
hugo server
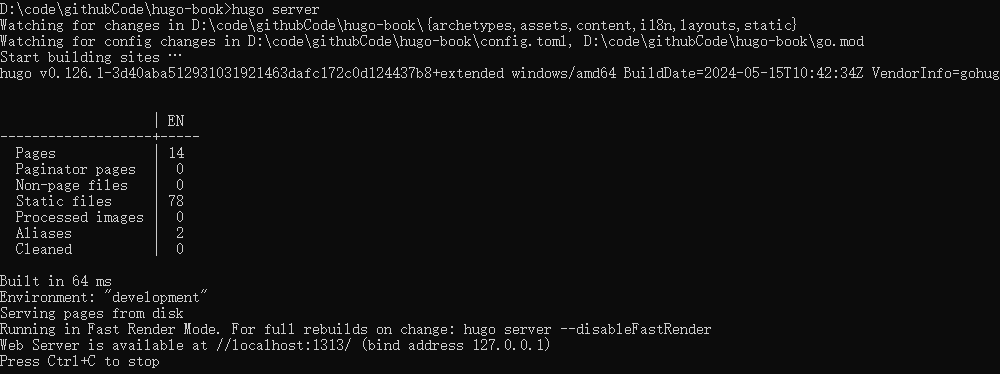
若一切执行顺利,终端会出现类似如下输出

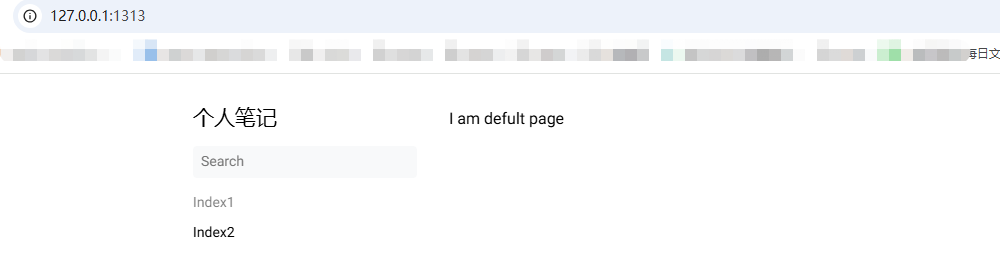
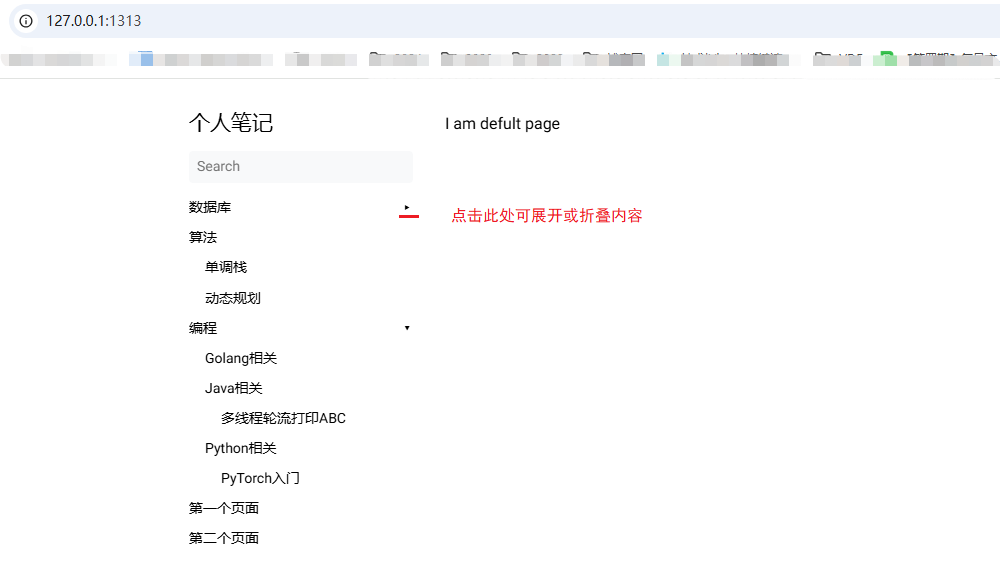
此时在浏览器中输入http://127.0.0.1:1313会有如下输出,默认主页展示的内容为content/_index.md中的内容,同时在页面左侧有名为index1和index2的菜单链接,其对应于我们在content/docs目录下创建的文件名

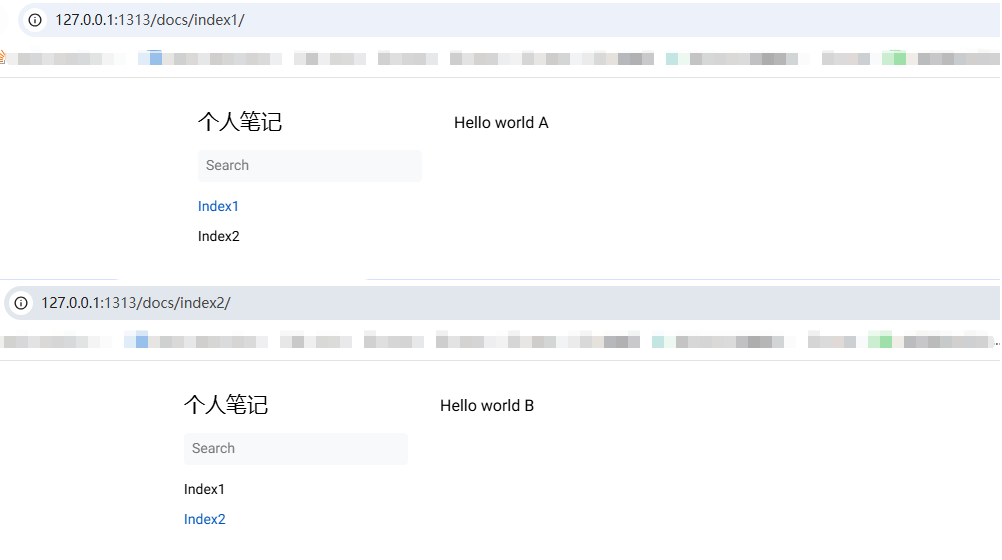
点击链接后会显示对应文件的内容,支持hugo-book的环境基本搭建完毕。

总结
- 默认的页面内容位于
content/_index.md文件中 - 除了默认页面之外,其余的内容都需位于
content/docs目录下
页面别名
虽然按照前述步骤已经能正常工作,但左侧的菜单名称默认是文件名称,使用起来不直观,需要将其设置为具有含义的名称,虽然可通过修改文件名称的方式来实现,但当标题包含中文或特殊字符时,可能会有显示问题。
hugo-book提供了名为title的属性来自定义页面显示内容,可将对应页面修改如下
---
title: "第一个页面"
---
---
title: "第二个页面"
---
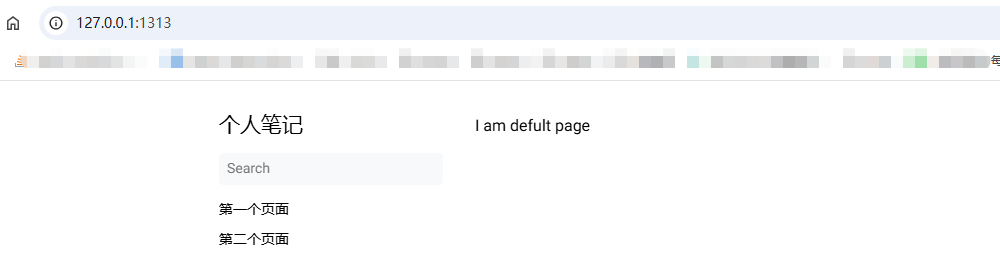
之后浏览器中的显示效果如下

目录层级
在实际的知识库文档管理中通常,页面数通常很多,需要对齐进行归类管理,hugo-book默认也提供了这方面的支持。
创建类似如下的目录,并添加对应的文件,在文件中修改title属性,在文件夹下创建_index.md文件并修改其title属性为期望的名称,根据实际情况添加bookCollapseSection: true属性。
D:\code\githubCode\hugo-book\content>tree /F
文件夹 PATH 列表
卷序列号为 33B9-4C35
D:.
│ _index.md
│
└─docs
│ index1.md
│ index2.md
│
├─algorithm
│ dynamic-program.md
│ sorted-stack.md
│ _index.md
│
├─code
│ │ _index.md
│ │
│ ├─golang
│ │ _index.md
│ │
│ ├─java
│ │ print-a-b-c.md
│ │ _index.md
│ │
│ └─python
│ pytorch-tutorial.md
│ _index.md
│
└─db
_index.md
操作完毕后,显示效果如下

总结
- 目录名称默认为文件夹名称,但可通过在对应目下的
_index.md文件设置title属性来实现 - 可通过在文件夹下对应目下的
_index.md文件中添加bookCollapseSection: true来控制目录是否支持展开/折叠
页面顺序
可通过修改页面或_index.md中的weight属性来调整统一层级下的页面和目录结构的显示顺序,实现个性化的顺序显示。
将签署代码中的相关文件头部修改如下
---
title: "第一个页面"
weight: 2
---
---
title: "第二个页面"
weight: 1
---
---
bookCollapseSection: true
weight: 3
title: 编程
---
weight: 4
title: 算法
bookCollapseSection: true
weight: 5
title: 数据库
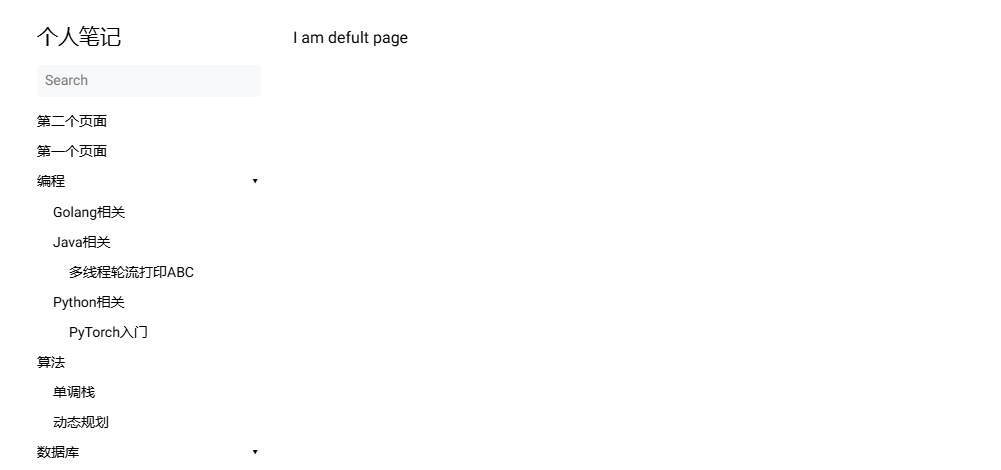
修改后的展示效果类似如下

实际上在archetypes下的posts.md文件中已经提供默认的配置模板,当我们采用hugo new命令创建页面时,hugo会将Z和谐默认参数带入,只需根据实际情况修改即可。
---
title: "{{ .Name | humanize | title }}"
weight: 1
# bookFlatSection: false
# bookToc: true
# bookHidden: false
# bookCollapseSection: false
# bookComments: false
# bookSearchExclude: false
---
代码高亮
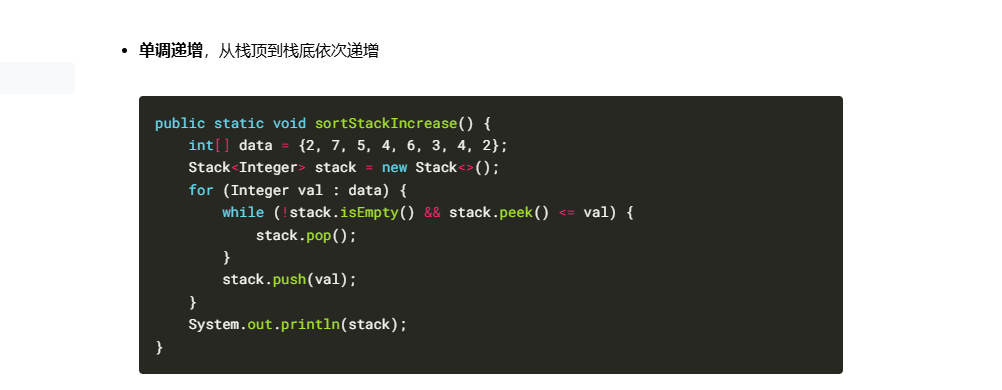
默认的代码高亮显示类似如下

个人不太喜欢其风格,可在config.toml中添加类似如下配置修改为自己喜欢的样式
[markup]
[markup.goldmark.renderer]
unsafe = true
[markup.tableOfContents]
startLevel = 1
[markup.highlight]
codeFences = true
guessSyntax = true
hl_Lines = ""
lineNoStart = 1
lineNos = true
lineNumbersInTable = false
noClasses = true
style = "perldoc"
tabWidth = 4
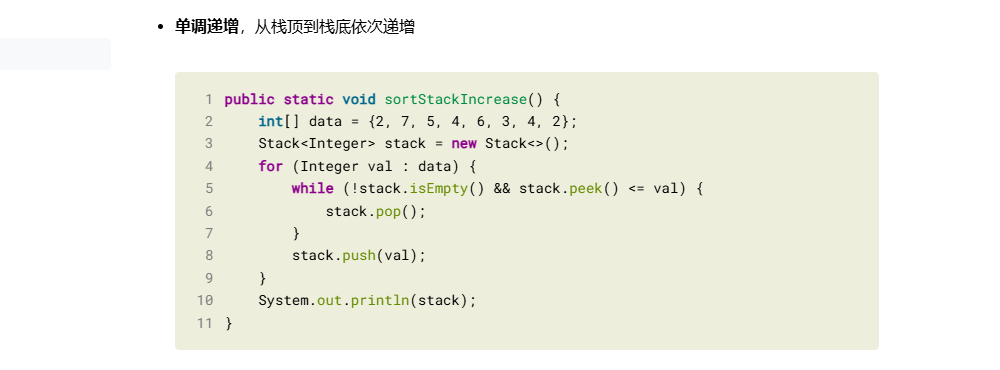
修改后的显示效果如下

样例展示
基于前述操作步骤以及创建多个GitHub Pages并且利用GoDaddy分别配置子域名中的说明,自己搭建了一个展示网站https://tech.lucumt.info,展示效果如下,源码位于https://github.com/lucumt/tech


-
主要是基于开源版本的
v2版本 ↩︎

