Embed Multiple Google Trends Charts Into Single Html Page
A brief descripton about how to embed multiple google trends chart into single html page to make them working fine.
Issue
Sometimes we need to use Google Trends to find the search trends for key words and embed the result into our own html page,we can click <> icon on the right top of each chart to get the embed source code that can be integrated into html page:
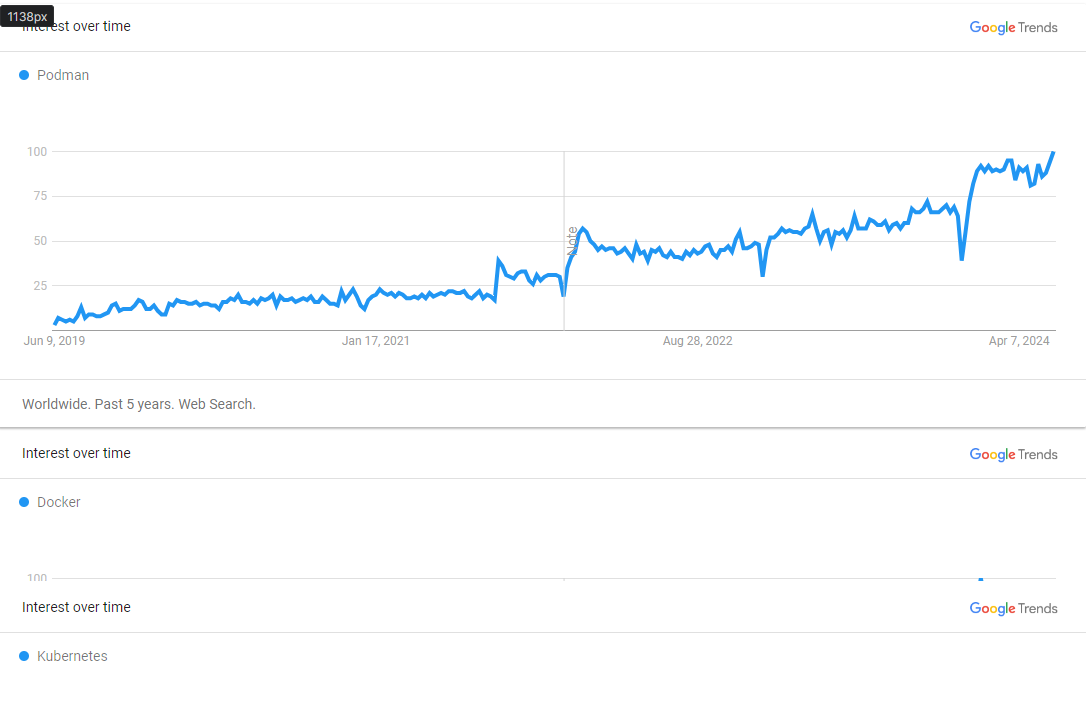
For example, we can use it to find the search trends for key words: Podman,Docker and Kubernetes in the past 5 years worldwide,below are the screenshots for them:
-
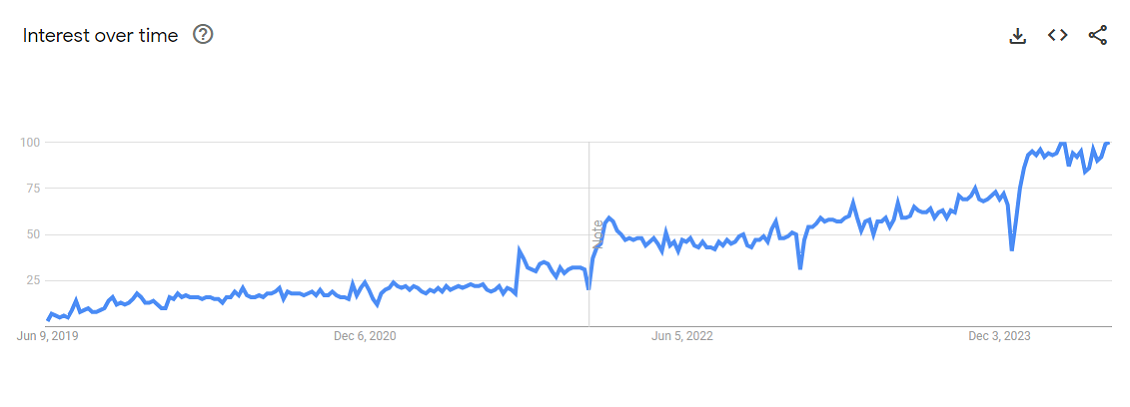
Podmansearch trendresult:

embed code:
<script type="text/javascript" src="https://ssl.gstatic.com/trends_nrtr/3728_RC01/embed_loader.js"></script> <script type="text/javascript"> trends.embed.renderExploreWidget("TIMESERIES", {"comparisonItem":[{"keyword":"Podman","geo":"","time":"today 5-y"}],"category":0,"property":""}, {"exploreQuery":"date=today%205-y&q=Podman","guestPath":"https://trends.google.com:443/trends/embed/"}); </script> -
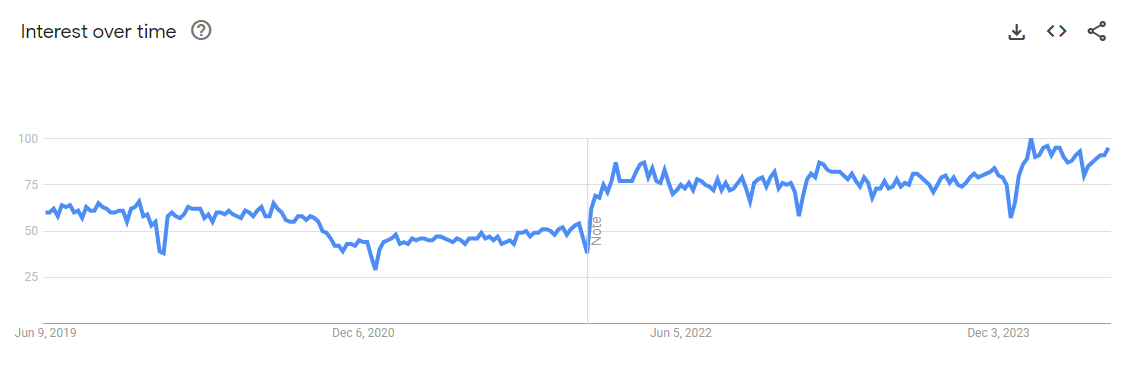
Dockersearch trendresult:

embed code:
<script type="text/javascript" src="https://ssl.gstatic.com/trends_nrtr/3728_RC01/embed_loader.js"></script> <script type="text/javascript"> trends.embed.renderExploreWidget("TIMESERIES", {"comparisonItem":[{"keyword":"Docker","geo":"","time":"today 5-y"}],"category":0,"property":""}, {"exploreQuery":"date=today%205-y&q=Docker","guestPath":"https://trends.google.com:443/trends/embed/"}); </script> -
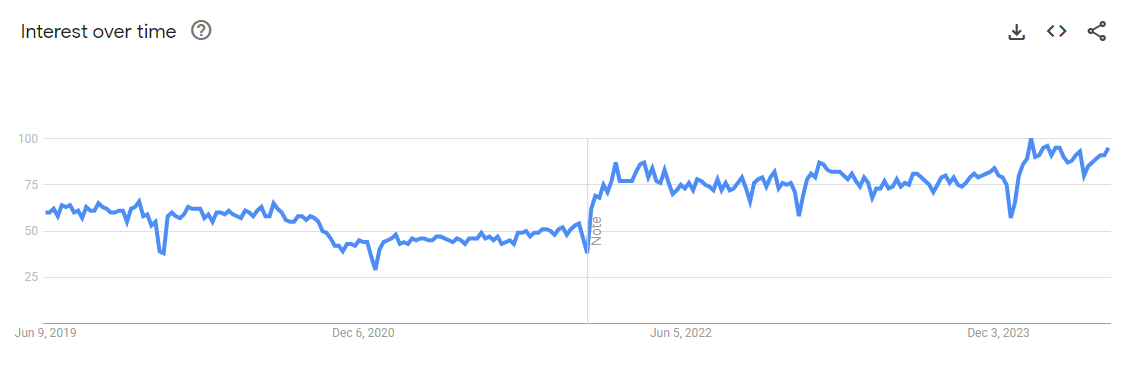
Kubernetessearch trendresult:

embed code:
<script type="text/javascript" src="https://ssl.gstatic.com/trends_nrtr/3728_RC01/embed_loader.js"></script> <script type="text/javascript"> trends.embed.renderExploreWidget("TIMESERIES", {"comparisonItem":[{"keyword":"Kubernetes","geo":"","time":"today 5-y"}],"category":0,"property":""}, {"exploreQuery":"date=today%205-y&q=Kubernetes","guestPath":"https://trends.google.com:443/trends/embed/"}); </script>
If we put the embed codes into single page, usually we can put these three code blocks into html page directly:
<!DOCTYPE html>
<html>
<head>
<title>Google Trends Charts Embed Test</title>
</head>
<body>
<!-- Podman -->
<script type="text/javascript" src="https://ssl.gstatic.com/trends_nrtr/3728_RC01/embed_loader.js"></script> <script type="text/javascript"> trends.embed.renderExploreWidget("TIMESERIES", {"comparisonItem":[{"keyword":"Podman","geo":"","time":"today 5-y"}],"category":0,"property":""}, {"exploreQuery":"date=today%205-y&q=Podman","guestPath":"https://trends.google.com:443/trends/embed/"}); </script>
<!-- Docker -->
<script type="text/javascript" src="https://ssl.gstatic.com/trends_nrtr/3728_RC01/embed_loader.js"></script> <script type="text/javascript"> trends.embed.renderExploreWidget("TIMESERIES", {"comparisonItem":[{"keyword":"Docker","geo":"","time":"today 5-y"}],"category":0,"property":""}, {"exploreQuery":"date=today%205-y&q=Docker","guestPath":"https://trends.google.com:443/trends/embed/"}); </script>
<!-- Kubernetes -->
<script type="text/javascript" src="https://ssl.gstatic.com/trends_nrtr/3728_RC01/embed_loader.js"></script> <script type="text/javascript"> trends.embed.renderExploreWidget("TIMESERIES", {"comparisonItem":[{"keyword":"Kubernetes","geo":"","time":"today 5-y"}],"category":0,"property":""}, {"exploreQuery":"date=today%205-y&q=Kubernetes","guestPath":"https://trends.google.com:443/trends/embed/"}); </script>
</body>
</html>
However,if we test it inside a web server we will find only the first one can works fine,the others are not.

Let’s modify the code and make only one chart left,we will find that it will works fine where there are only one chart!
We can check it at live demo with three charts not working and live demo with one chart working.
Solution
When the page has three charts,we can check the browser console and will find that there are no error inside it, there must be something wrong with my code!
After search on the Internet I found a solution1,the reason is that we have imported duplicatedembed_loader.js,it only needs imported one!
Change code as below
<!DOCTYPE html>
<html>
<head>
<title>Google Trends Charts Embed Test</title>
</head>
<body>
<!-- Podman -->
<!-- embed_loader.js only needs to be import once -->
<script type="text/javascript" src="https://ssl.gstatic.com/trends_nrtr/3728_RC01/embed_loader.js"></script> <script type="text/javascript"> trends.embed.renderExploreWidget("TIMESERIES", {"comparisonItem":[{"keyword":"Podman","geo":"","time":"today 5-y"}],"category":0,"property":""}, {"exploreQuery":"date=today%205-y&q=Podman","guestPath":"https://trends.google.com:443/trends/embed/"}); </script>
<!-- Docker -->
</script> <script type="text/javascript"> trends.embed.renderExploreWidget("TIMESERIES", {"comparisonItem":[{"keyword":"Docker","geo":"","time":"today 5-y"}],"category":0,"property":""}, {"exploreQuery":"date=today%205-y&q=Docker","guestPath":"https://trends.google.com:443/trends/embed/"}); </script>
<!-- Kubernetes -->
</script> <script type="text/javascript"> trends.embed.renderExploreWidget("TIMESERIES", {"comparisonItem":[{"keyword":"Kubernetes","geo":"","time":"today 5-y"}],"category":0,"property":""}, {"exploreQuery":"date=today%205-y&q=Kubernetes","guestPath":"https://trends.google.com:443/trends/embed/"}); </script>
</body>
</html>
Test it again we will find all the charts working fine,that’s all!

We can check it at live demo with three charts working

