对Docsify中的代码高亮显示进行增强
文章目录
记录下如何给docsify添加多语言的代码高亮支持,以及在代码高亮的同时能显示行号,便利使用。
环境准备
需要预先安装nodejs,之后在终端执行下述命令
npm i docsify-cli -g
docsify init ./docs
docsify serve ./docs
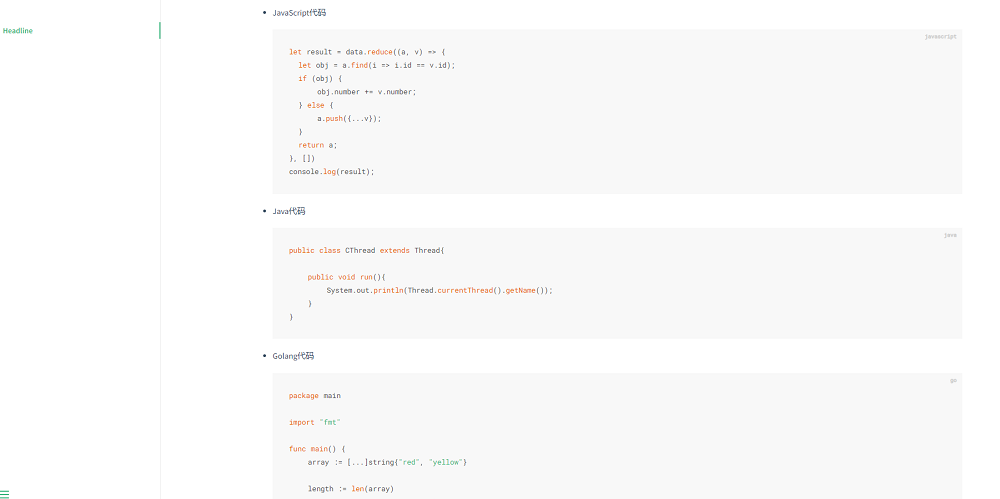
之后可通过http://localhost:3000来访问默认的模板,给默认生成的README.md文件分别添加javascript、java、golang代码块后显示结果类似如下

从上图中可发现如下几个问题:
javascript代码有高亮显示,而java和golang代码没有高亮显示javascript代码虽然支持高亮显示,但是没有显示行号- 代码块与真正的代码内容之间的间距过大,占用过多空间也不便于阅读
代码高亮
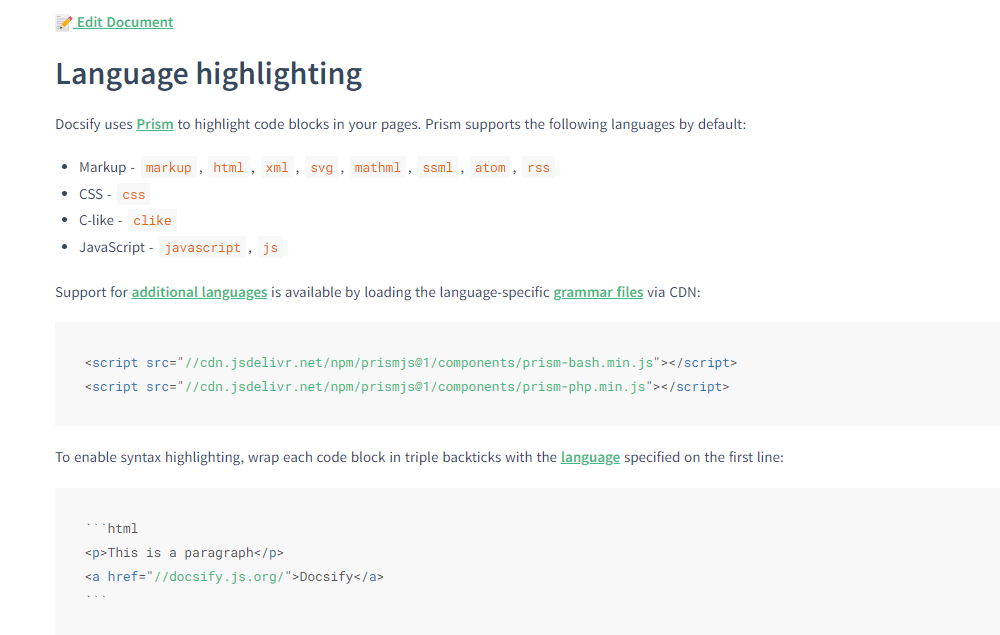
在Language highlighting中有如下说明

可知其默认支持的代码高亮语言有限,其它的需要手工添加,在prismjs CDN files可查看全部支持的语言列表,在其生成的index.html文件中添加相关的高亮文件
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-go.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-java.min.js"></script>
保存配置后,可发现浏览器中的页面已经修改,java和golang已经添加了高亮支持

前述第1个问题解决,余下的2个仍未解决。
样式改进
在index.html中添加如下css代码
.markdown-section pre > code {
padding: 5px;
}
此时可发现代码块的间距已经显著减少,问题2解决。

显示行号
显示行号是代码高亮的一个刚需功能,不太明白为啥docsify的开发者一直没有整合这个功能。
简单搜素下就发现有人已经提过此类问题 Prismjs supports line numbers and sepcific line highlight 根据该链接的回复对index.js做一些修改。
将默认的渲染行为修改如下:
window.$docsify = {
name: '',
repo: '',
markdown: {
renderer:{
code: function(code, lang) {
if(lang =='html'){
code = code.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """).replace(/'/g, "'");
}
return ('<pre data-lang="'+lang+'"><code class="line-numbers language-'+lang+'">'+code+'</code></pre>')
}
}
},
plugins: [
function (hook, vm) {
hook.doneEach(function (html) {
Prism.highlightAll();
})
}
]
}
添加如下css样式
.markdown-section pre[data-lang] {
overflow: auto !important;
}
.markdown-section pre[data-lang] code {
overflow: visible;
}
.line-numbers .line-numbers-rows {
border-right : 0px solid white;
/* Fix paddings to align with code.*/
padding: 5px; /* Same as code block */
}
分别引入相关的css和js文件
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/line-numbers/prism-line-numbers.min.css">
<script src="//cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/line-numbers/prism-line-numbers.min.js"></script>
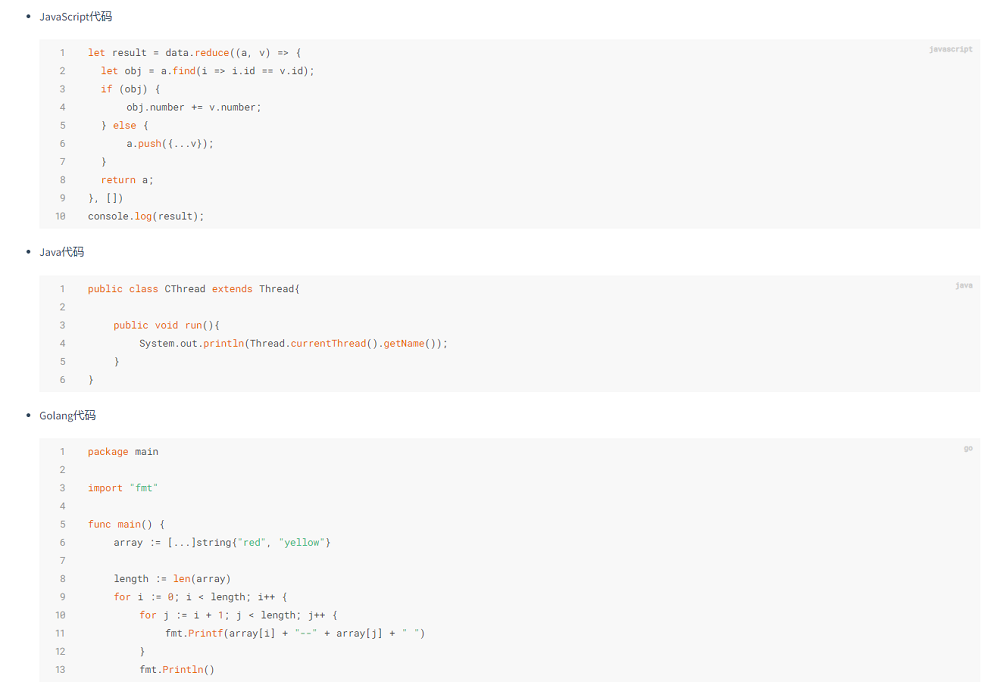
之后查看docsify页面,效果如下,至此问题3也解决,顺利达成目的!

后记
框架切换
由于docsify是将所有的markdown文件全部加载并渲染成单个html文件,导致其在初次打开时很卡顿,渲染完成后就很流畅。但每次打开浏览器访问docsify时都需要花时间进行初次渲染,尤其是随着markdown文件越来越多,渲染耗时也越来越多,严重影响体验。
后续处于便于使用以及便于扩展、维护的角度考虑,最终将docsify替换为了GitBook,详情参见GitBook插件中实现从多个不同的文件夹下加载css和js文件。
参考代码
完整的index.html代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="description" content="Description">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/line-numbers/prism-line-numbers.min.css">
<style type="text/css">
.markdown-section pre[data-lang] {
overflow: auto !important;
}
.markdown-section pre[data-lang] code {
overflow: visible;
}
.line-numbers .line-numbers-rows {
border-right : 0px solid white;
/* Fix paddings to align with code.*/
padding: 5px; /* Same as code block */
}
.markdown-section pre > code {
padding: 5px;
}
</style>
</head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
name: '',
repo: '',
markdown: {
renderer:{
code: function(code, lang) {
if(lang =='html'){
code = code.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """).replace(/'/g, "'");
}
return ('<pre data-lang="'+lang+'"><code class="line-numbers language-'+lang+'">'+code+'</code></pre>')
}
}
},
plugins: [
function (hook, vm) {
hook.doneEach(function (html) {
Prism.highlightAll();
})
}
]
}
</script>
<!-- Docsify v4 -->
<script src="//cdn.jsdelivr.net/npm/docsify@4"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-go.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-java.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/line-numbers/prism-line-numbers.min.js"></script>
</body>
</html>

